Understanding and Using Frameworks
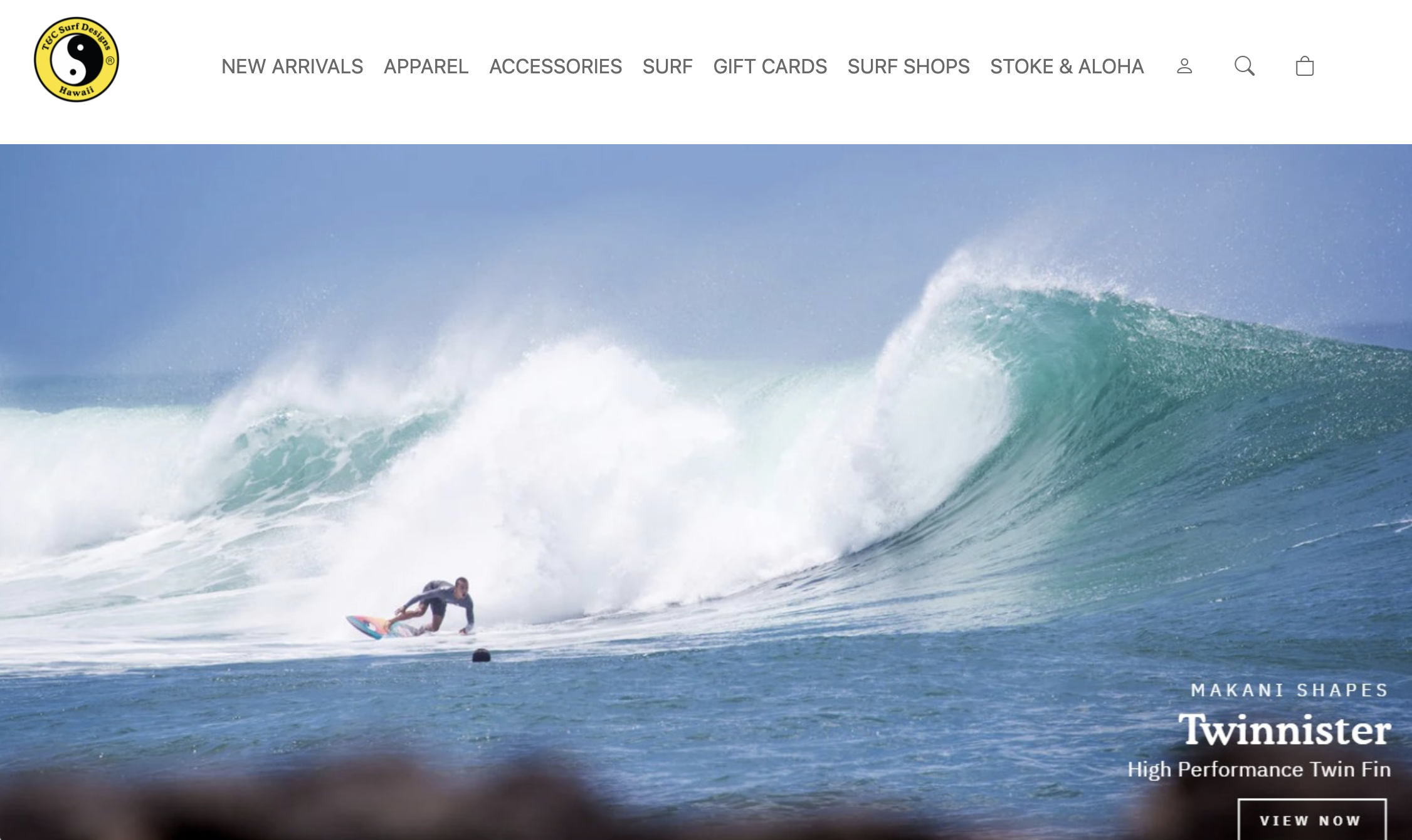
02 Oct 2023A website built with Bootstrap framework:
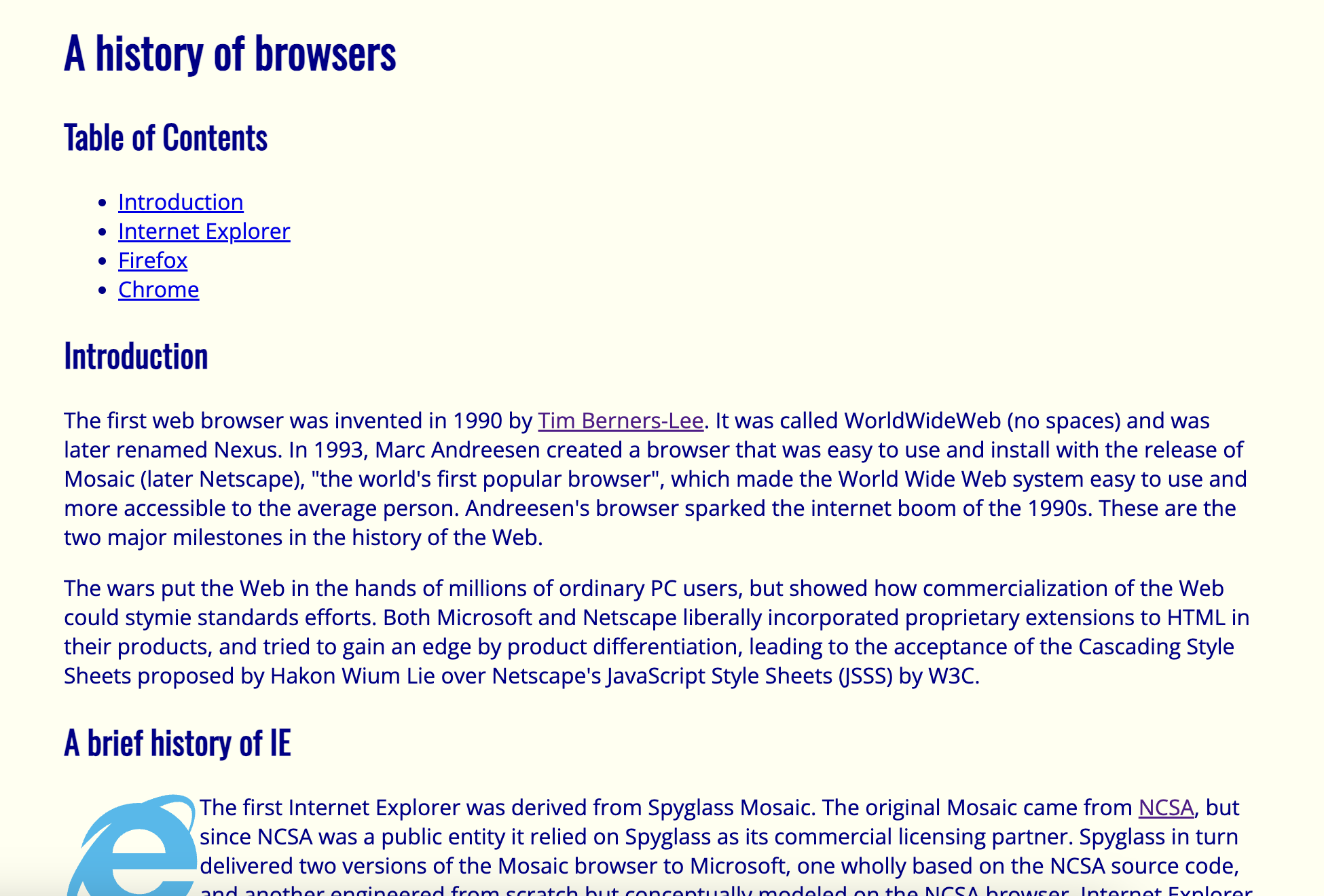
 One built without a framework:
One built without a framework:

As shown above, the differences between a website that a total novice can create with using Bootstrap, a UI framework created to help make building websites significantly easier, and without using Bootstrap are massive. Not to say that an aesthetically pleasing website UI cannot be coded solely in a CSS file, but as a newbie to software engineering, it has been significantly simpler to create the stereotypical company website today using Bootstrap.
The Learning Curve…
Now, despite the magic of what can be done with Bootstrap and other frameworks there is still a pretty wide learning curve on getting to know the software and what can be accomplished with it. The documentation provided for using Bootstrap and what it is capable of doing was very very helpful in feeling my way around all the different style options and modifiers available. I think in particular what has been difficult for me is knowing where to put certain classes. When I have a <li> in a <ul> in a <div> in a <nav>, it gets a little confusing on which class should go where. A lot of simple trial and error along with going along with many web tutorials and examples have helped a lot in seeing where certain classes are supposed to go. Hopefully with more time and projects done using Bootstrap, I can become more familiar with the possibilities of what I can do.
Raw HTML and CSS vs Bootstrap
Whereas in raw HTML and CSS, using Bootstrap to design websites can be much simpler and faster IF one already knows how to implement the many different classes provided. Without Bootstrap, the style CSS code can get very complicated, with so many modifiers and probably a lot of repeats, it can be confusing to go through and debug as well as just read through the code. The edge that Bootstrap gives is cleaner readability and a more efficient workflow once using the classes given becomes familiar.
Benefits!
One big benefit of these frameworks like Bootstrap is the open availability across the web to everyone and anyone who wants to use it. While some may argue that this can lead to “copy paste” looking websites, I think that having this resource out there for people to have and use is a great way to advance and maintain the coding sphere. I think that, again, for someone relatively fresh behind the ears when it comes to website design, seeing what is possible with Bootstrap is really exciting. If I wanted to create a website like some of the nice ones I see online, I would not even know where to start if I was going on raw HTML and CSS alone. Having the option of using these prebuilt classes provided by Bootstrap expands the possibilities of what can be imagined and done for someone like me. It makes coding really exciting!